How we work
Written by Kat
If you haven't commissioned a website before, or if it's been a while, you may not know how the process works. Other companies or web designers probably have different methods and processes, but this blog describes the pattern that most of our projects follow.
Introduction and meeting
Contact with our clients usually starts with a phone call (01208 226522) or a contact through our website. We do next to no advertising, so most people find us via the credits of one of our existing websites or from recommendations by clients, friends and family.
A few people just want a ballpark figure or price-range, which we're usually able to give once we have the bare-bones requirements. Most people want to discuss their website and find out what options are available. We're happy to have this kind of conversation and are often able to make a number of suggestions and recommendations. If a face-to-face chat is practical we love to meet up, but due to geography and busy schedules we often end up introducing ourselves over a phone or video call, which also works fine.
If at the end of an initial consultation we all agree that a new website is a good way forward, we create a proposal document outlining everything that's been discussed, making recommendations and quoting a fixed cost for the website. It clearly lays out the anticipated project schedule and breaks down the costs involved. Sometimes we quote for a variety of different options.
We often ask "is there a deadline that the website needs to be launched by?" or "do you have a maximum budget?": this helps us manage expectations and work out the scale and complexity of what we can offer.
We don't charge anything for consultations, phone calls and meetings, and there's no obligation to go ahead with the proposal. If more requirements emerge during discussions, we update the proposal document until there's a final version which defines what you can expect and what we will deliver.
Getting the go-ahead
The green light for a project is when we get confirmation that someone wants to go ahead with a proposal. As soon as we receive that commitment from you, we schedule the work into our project planner. We may check again to see if there are any important dates coming up that the site needs to be online for.
Normally we don't ask for payment in advance; we invoice after the launch of the website. However, if it's a particularly large or lengthy project we may want to discuss payment in instalments.
Design phase
The first step with nearly all website is a design phase, but this can vary depending on how much detail we've been able to establish in the proposal and discussions so far.
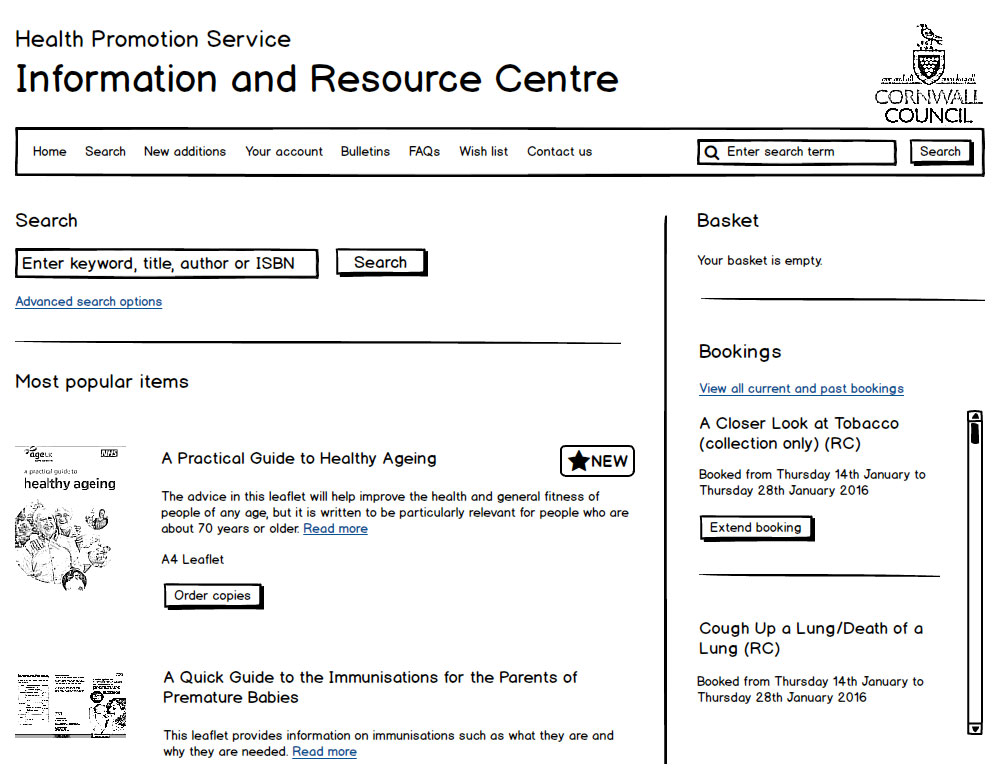
On occasion, a project needs further planning before we can begin a graphical mock-up, but people tend to give better feedback to a visual mock-up than a technical specification. For this reason, we sometimes start with wireframes which are basic black-and-white images without any styling or graphics. Here's an example of one of the wireframes for Healthy Cornwall's Information and Resource Centre.

We create wireframes for as many screens as required. They aren't fully functioning web pages but we can create links and buttons so that you get a feel for what it would be like for a visitor to navigate between screens.
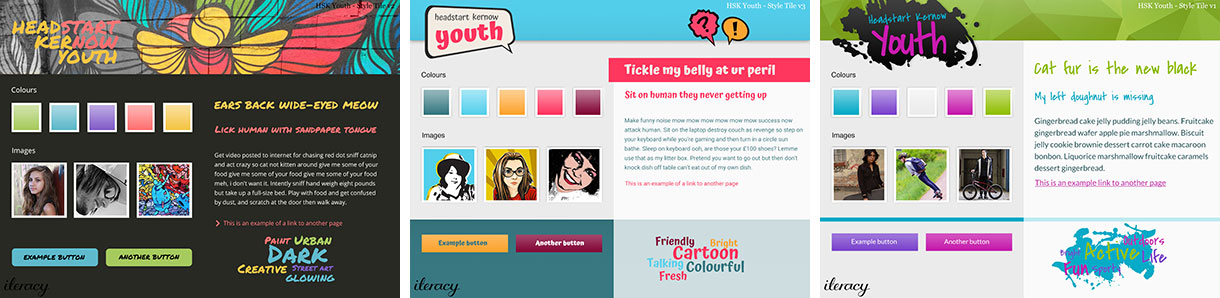
For the look and feel of the website we sometimes need to explore different style options before diving straight into a web page mock-up. One way of doing this is by using 'style tiles'. These are similar to paint and fabric swatches and give different options for the look of the site. We will produce a selection, each one showing a range of colours we could use, a typeface and some images that could be incorporated into the website. They're not supposed to represent the way the finished website will look, they're somewhere between a mood board and a full mock-up.
Here's an example of the style tiles we created for Headstart Kernow Youth. The young people we spoke to liked different parts of each tile, which is exactly the idea. We deliberately created three very different tiles with the expectation that the final design could be a combination of particular aspects from some or all of the tiles.

Finally, we produce full-colour web page mock-ups. For many projects, particularly businesses that already have a logo and branding or a strong idea of how they want the site to look, we'll jump straight to this stage. The first mock-up will be of the home page, with additional mock-ups for inside pages if they are going to have a distinct and different appearance.
You'll receive different versions of these mock-ups for large screens, smaller screens (such as iPads) and for mobiles. These mock-ups can include dummy library images and "Lorem ipsum" text, but if we can use actual photos and wording that will be used on the live website it makes it much easier to imagine how the final web page will look.
The mock-ups aren't clickable but they give a pretty good idea of how the website will look, once it's been built. The mock-up phase allows for a few redesigns following your feedback. We may need to tweak some parts but the idea is that by the time we have reached this point, we have a good idea of what you want.
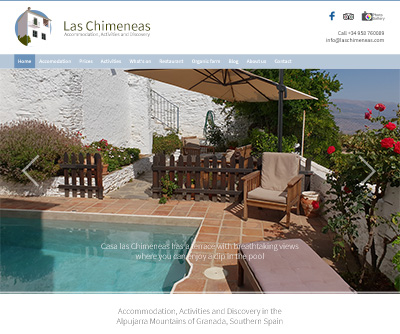
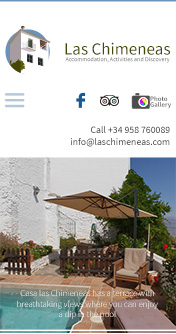
Here's an example of the large screen desktop design for the Las Chimeneas website, and the mobile version of the design. Click the images to see the full-size versions.
Depending on how many calls and conversations we've had with you by this point, we may email the designs over for your feedback or we may like to arrange a phone or video call so we can talk you through them. Sometimes mock-ups need a bit of explanation, particularly if there's interactive functionality which isn't obvious in a flat mock-up.
Building the site
Once the design mock-ups are approved, we get to work building the site from the agreed artwork. The new site will be uploaded to a hidden location and we'll copy in all the text, images and other content available before sharing the new site with you.
After you've had a chance to explore the new site - and as before, give us feedback - we will arrange a training session where you'll get access to the Content Management System (CMS for short). The CMS is the admin system which controls the website. We will explain every part of the CMS and then we'll give you time to add, edit and delete pages, update wording and images until the site is in a state ready to go live.
Our CMS is designed to be very easy to use, but even so, we are always at the end of an email or the telephone if you need a reminder or a hand doing something. Our main goal is for our clients to be confident about updating their own website.
Going live
Once you're happy that the site is ready to go live, we run through a checklist of tests, checks and final changes to move it online at your regular website address. We'll make sure that the new site is registered with Google and that everything looks and works correctly.
Some people prefer a "soft launch" to give their new live website a few days or weeks of breathing space before launching any big publicity campaigns. We think this is a good idea; what keeps us awake at night is the idea of unveiling a brand new website for the very first time at a conference or public event - eek! The internet is an ever-changing soup of computers and connections which makes it impossible to know that everything will work 100% as expected without prior testing.
As soon as the word is out, we love to share (brag) about our new websites through social media channels and, of course, add the new site to our portfolio.
Following the launch of the new website is usually the point when we invoice for the project, unless we have agreed to another arrangement.
The final word
The final word comes from you - we want you to be happy with your website and we want hear your honest opinion. We really care about the quality of our work and value any feedback on the project, positive and negative, so we will ask you to complete a Customer Satisfaction Questionnaire for us.
We're here to help you out with anything that crops up with the new website, so we'll still be available by phone and email if you have any queries.
And of course we love getting reviews on Google or Facebook !
If you want to discuss a new website idea with us or have further queries about how our projects work, please drop us a line.
Tagged under: Build a better website Web page size Design Responsive design Remote working Programming Team