
Web page size and layout
Written by Mat and Kat
Page height, width and alignment
Before smartphones and tablets became popular, web designers created fixed width pages that worked on the most common screen sizes - usually 1024 pixels wide by 768 pixels high. This all changed around 2013 with the massive increase in iPhone use to browse the web. Now there is no single answer to "what size should my website be?" - all websites should be responsive.
Responsive design means creating web pages that adapt to different devices and screen sizes. It uses the same content but presents it differently depending on whether you're using a mobile phone, iPad, laptop or desktop computer. It responds to different interactions, such as hover states for users with a mouse and click events for touch screens, and changes the layout to fit the available display.
Having a responsive site is important not just so your visitors have the best possible experience, it also affects your search engine ranking. In 2015 Google started to include how mobile-friendly a site is in its ranking algorithm for mobiles. You can use their mobile-friendly testing tool to check your web pages.
Mobile design challenges
Most tablets are able to display non-responsive web pages without any problems, but mobiles have several challenges:
- Screen shape - most smartphone users hold their phones vertically, in portrait mode. This means the screen is taller than it is wide, the opposite of a desktop computer or laptop.
- Screen size - smartphones have very small screens compared to desktop computers, so designers need to make the pages simpler. Different models have different screen sizes, but as a rule of thumb aim for 340px as a maximum width for your mobile portrait design.
- User interactions - mobile phones don't have a mouse, so effects that appear "on hover" or "on blur" don't work.
- Navigation - the majority of websites tend to have a full-width top navigation bar which doesn't work at all on a smartphone in portrait mode.
- Lower bandwidth - it depends whether you're in the middle of a city or the countryside, but mobile users on a cellular connection (connecting to the internet using "data") can have slower internet speeds. You may want to replace the full-screen background video on the mobile version of your site.
Responsive to the rescue
Responsive design meets these challenges by allowing designers to tailor their web pages to different devices. There are two main concepts that we use:
- Fluid layouts - these web pages scale smoothly from a desktop computer size down to a mobile browser. This is technically more complex because it requires the page to look good at any conceivable size
- Multiple layouts - this is a simpler version where different designs are created for the most common screen sizes, e.g. large desktop computers, smaller laptops and iPads, and mobile devices in portrait mode. There may be an intermediate size for iPads in portrait mode.
One point to bear in mind is that just because you have screen space available, you don't have to use it. Designs which stretch to be full width in every screen size can become unreadable on very wide screens. It's best to aim for a maximum width which works for the design, for example a 1300px wide page is readable in two columns but is about as wide as most people can comfortably read a single column of text. We find it easier to follow text that wraps round in smaller blocks.
There is no fold
It's important not to get fixed on precisely how a website design looks on your own computer. You need to consider how it will look on other devices, and on other people's computers.
What browsers your visitors are using, how many toolbars and bookmarks they have, if they have their display zoomed in, the orientation of their tablet or phone and what type of screen they have will all affect the colour, layout and flow of a page.
When screens were a similar size, people used to describe the bottom edge of the screen as the "fold" and aimed to show the most important content above this so visitors didn't have to scroll down. There is no longer a fold, or more accurately there are lots of folds, so it's important for key messages and calls to action to be clearly displayed at the top of a page. Don't worry about scrolling! Scrolling is fine on a mobile or tablet because it's easy to do on a touchscreen. A long page on a desktop page can be tiresome to scroll with a mouse, but a little bit of scrolling is fine.
Changing fashions and usability
Since the switch from browsing on larger screens to mobiles, the cleaner, more basic style which works better on mobile phones has started to inform website design overall. Designs for larger screens have become flatter and more simple as well. In part, this is so that mobile versions of sites don't look a world apart from the same website on other devices, but it's also a fashion in website design.
Are these current design trends making websites less easy to use? An interesting new study suggests they might be.
To understand what the individual elements of a page are for, and why you need them, read our anatomy of a web page.
Our responsive designs
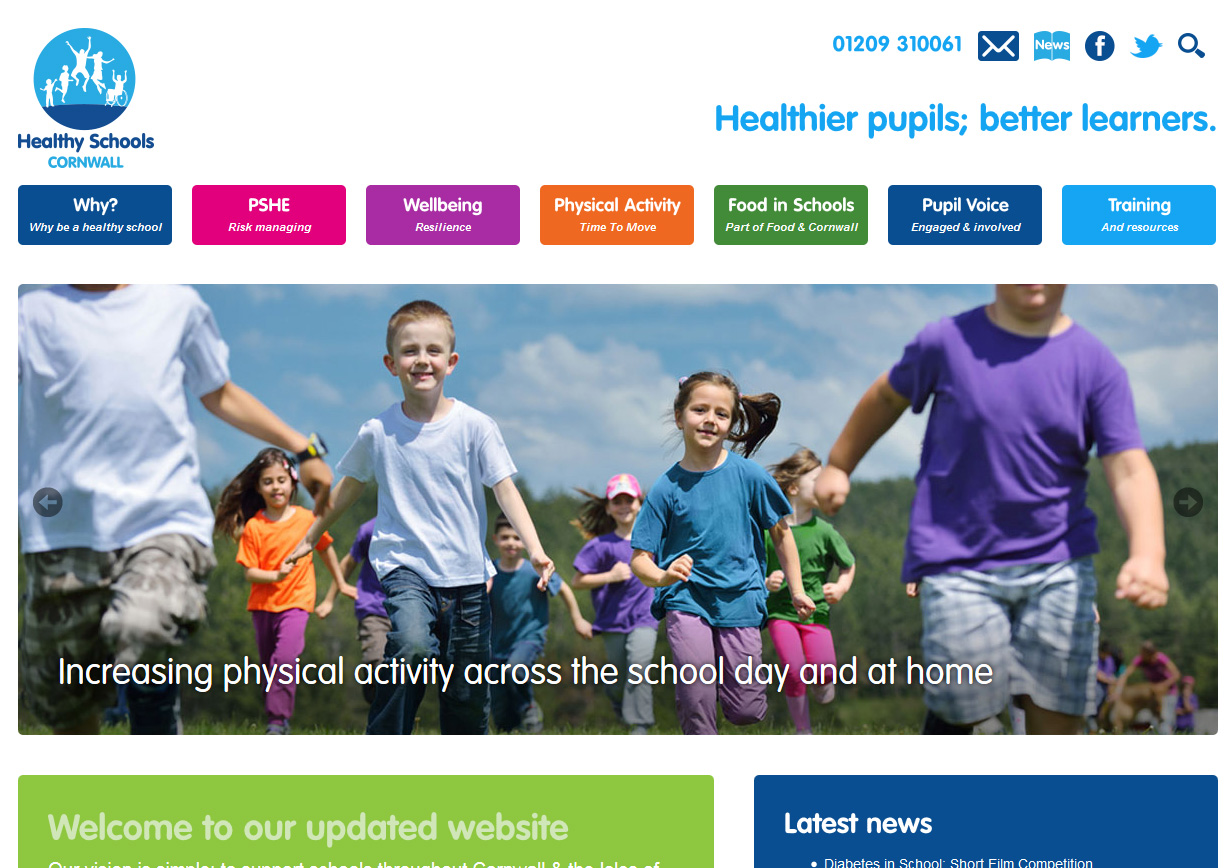
We tend to favour multiple layouts for cost reasons. Our responsive websites typically come in three sizes, detailed below using Cornwall Healthy Schools as an example.
Large desktop computers

The desktop layout is 1200px wide and so will fit desktop computer screens (typically 1366px by 768px or larger) as well as larger laptops. The design sits in the middle of the page, with white space to the left and right.
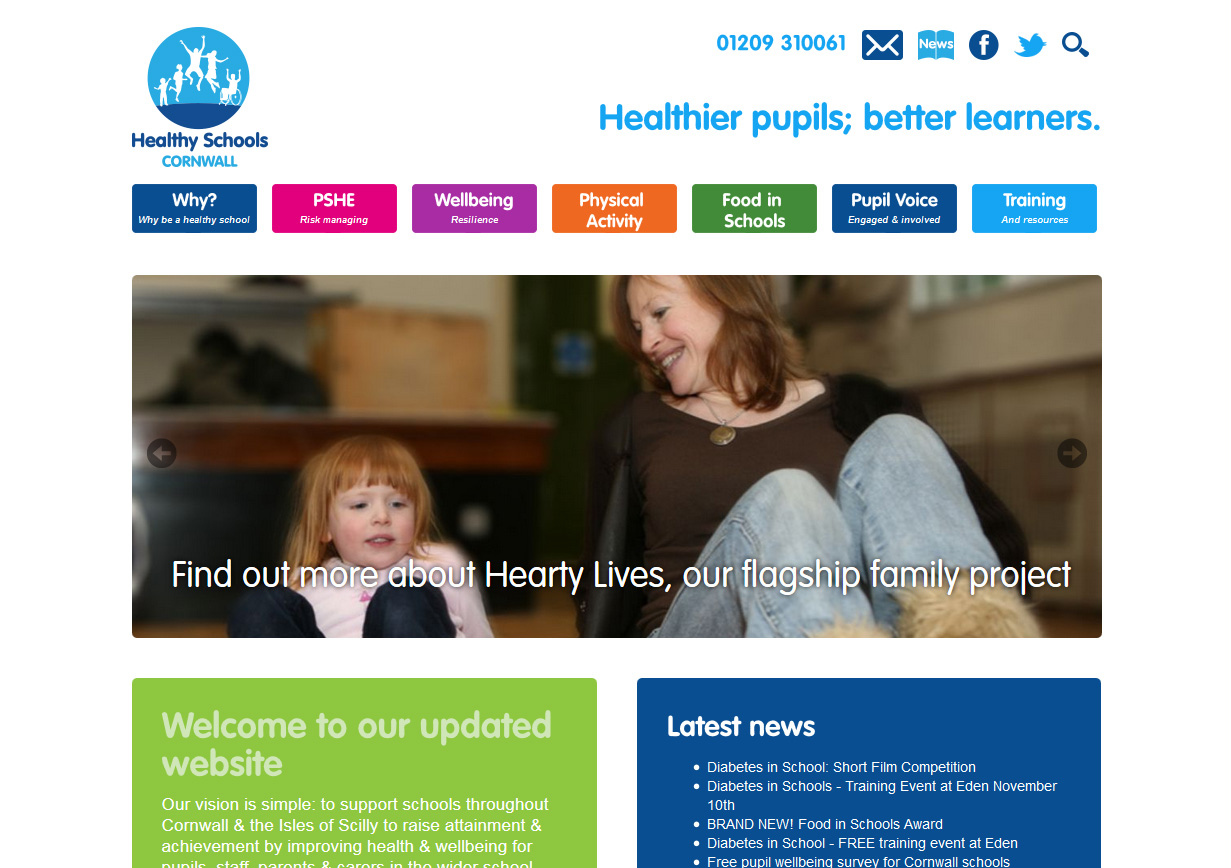
Laptops and iPads

The iPad layout is 970px wide, which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. It is also displayed to smartphones in landscape orientation.
This layout has exactly the same functionality as the desktop layout, but everything is scaled down to fit a smaller screen.
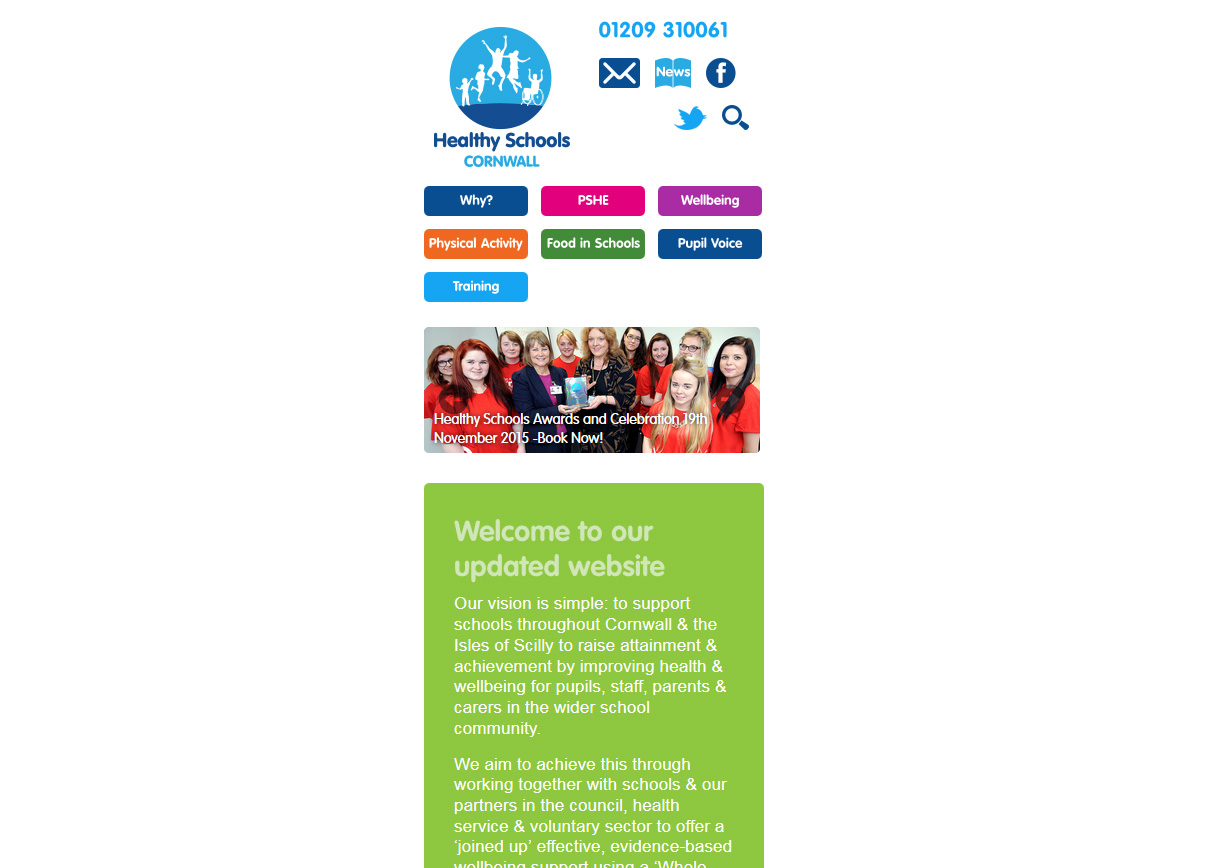
Mobile devices

The mobile layout is designed to fit iPhones and other smartphones in portrait mode at 340px wide. As you can see, there are some layout differences and the functionality is often simplified to allow users to interact with the website using their fingers - buttons are usually larger. The website often features a pop-up hamburger navigation to replace the main navigation bar at the top - although this one doesn't.
Summary
So in summary, there isn't one answer to the question "what size should my website be?" - it depends on your visitors! It's very important to tailor the size of the screen to fit the devices your visitors have.
For more information about making the most of your website get in touch with us.
Tagged under: Build a better website Web page size Google Design Responsive design