
Winning with wireframes in web design
Written by Mat

Different types of wireframes
- Paper sketches - simple, hand-drawn representations of a website's layout and structure with paper and pen. We use these to sketch out ideas at a meeting before moving on to more detailed wireframes.
- Digital wireframes: created using software like Balsamiq, these provide a more detailed representation of the website's layout and structure, including content blocks, navigation, and functional elements. This is what most people would call wireframes.
- Mockups: highly detailed including design elements like fonts, colour schemes and images. These provide a more accurate representation of the final design and are used later in the design process.
- Prototypes: These are simple interactive websites that include clickable elements and functional components that simulate the user experience. We use them later in the design process to check that particular functionality is possible, or to show options for how something could work
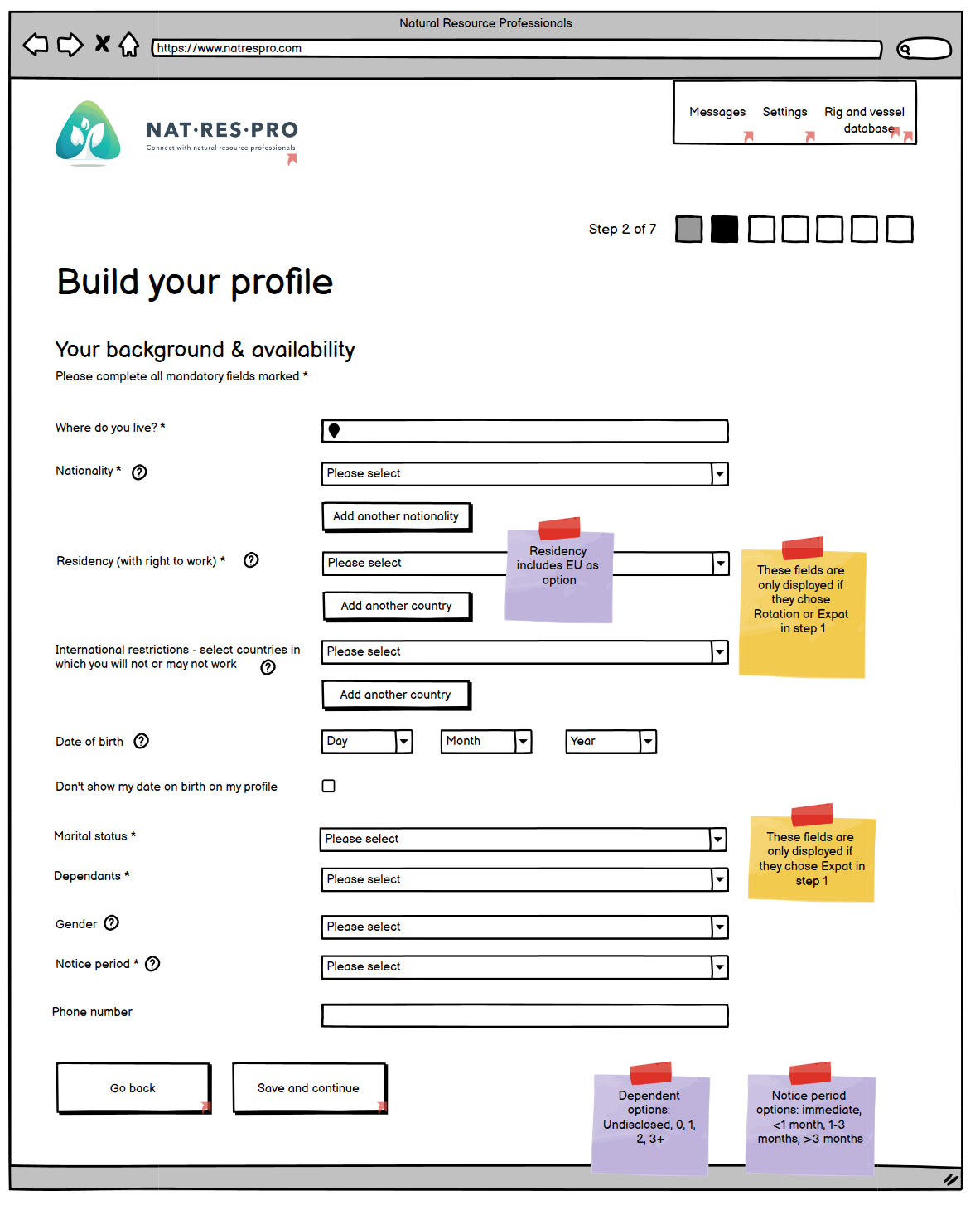
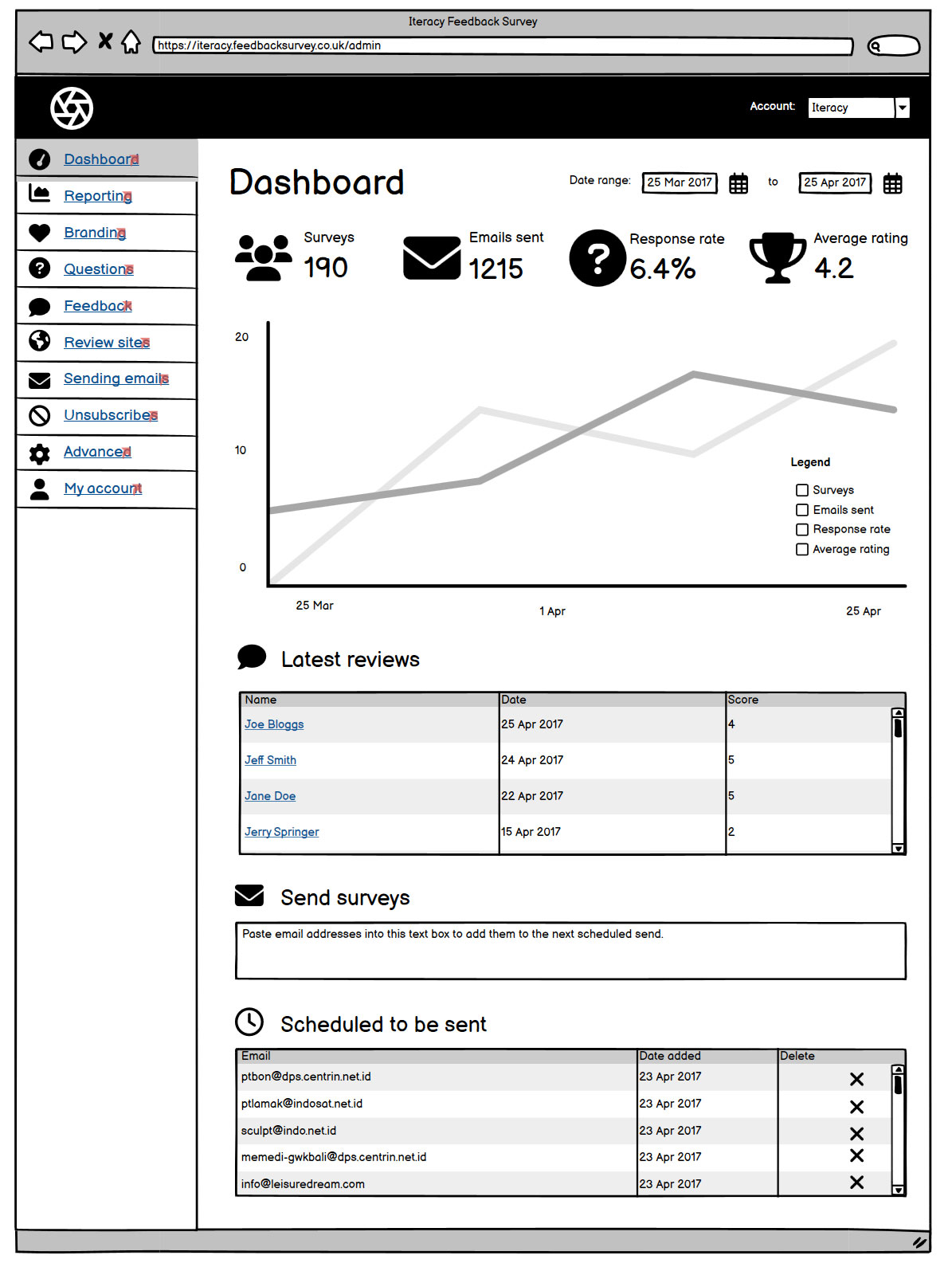
The following image shows an example screen from a database management system that we created for a county council. We used wireframing here to show how the database fields will be displayed so that the client can check that we're capturing all the information in the correct way.

Isn't this just an unnecessary extra step?
- Improved user experience: wireframes allow us to focus on the site's structure and functionality, making sure that its logical and flows in a way that makes sense to users
- Test ideas: wireframes bring more creativity into the design process because we can test out a bunch of ideas at a low cost
- Faster, cheaper, easier to change: we can respond more easily to feedback without spending time making dozens of full-colour mockups
- Collaboration: wireframes provide a really clear and easy-to-understand visual representation of the site's structure and functionality, which helps our clients understand what they're getting and gets them more involved in the process.
- Fewer design changes: because the client has been involved in the design from the start, we find that using wireframes means that there are few design changes later on in the project. It's hard to put a number on it, but we'd guess that it reduces pre-launch change requests by at least 50%.
-
Documentation: wireframes can serve as a form of documentation, providing a record of design decisions and project milestones

Wireframes let you play
One of the most important parts of any creative process is giving yourself the time and space to play. I don't mean getting out the Lego, but putting yourself into a playful, creative mood that lets you think about problems in a new way.

Creating effective wireframes
- Understand your users: before starting, understand your target audience and their needs
- Plan your content: this will help you structure your wireframes in a way that makes sense
- Keep it simple: avoid adding unnecessary details or design elements that may distract from the overall purpose of the wireframe. Don't feel you have to wireframe every single screen on the website, just enough so that everyone understands the plan.
- Focus on functionality: the main purpose of wireframes is to plan the functionality and user flow of your website. Thinking about accessibility early on will save time later.
- Include all screen sizes: make sure that you wireframe key screens at different sizes so you understand how the website translates to tablets or mobiles
- Use placeholder content: in order to keep everyone's focus on the functionality, use fake Latin "lorem ipsum" text instead of real words
- Use consistent elements: using the same layout, headers and navigation on every page will help your site visitors find their way around
- Test and iterate: this is the perfect time to try out all your ideas and see what works - this will help you create a website that is intuitive and easy to use.
- Collaborate: work with stakeholders and users throughout the wireframing process and get their feedback to make sure that it meets everyone's needs
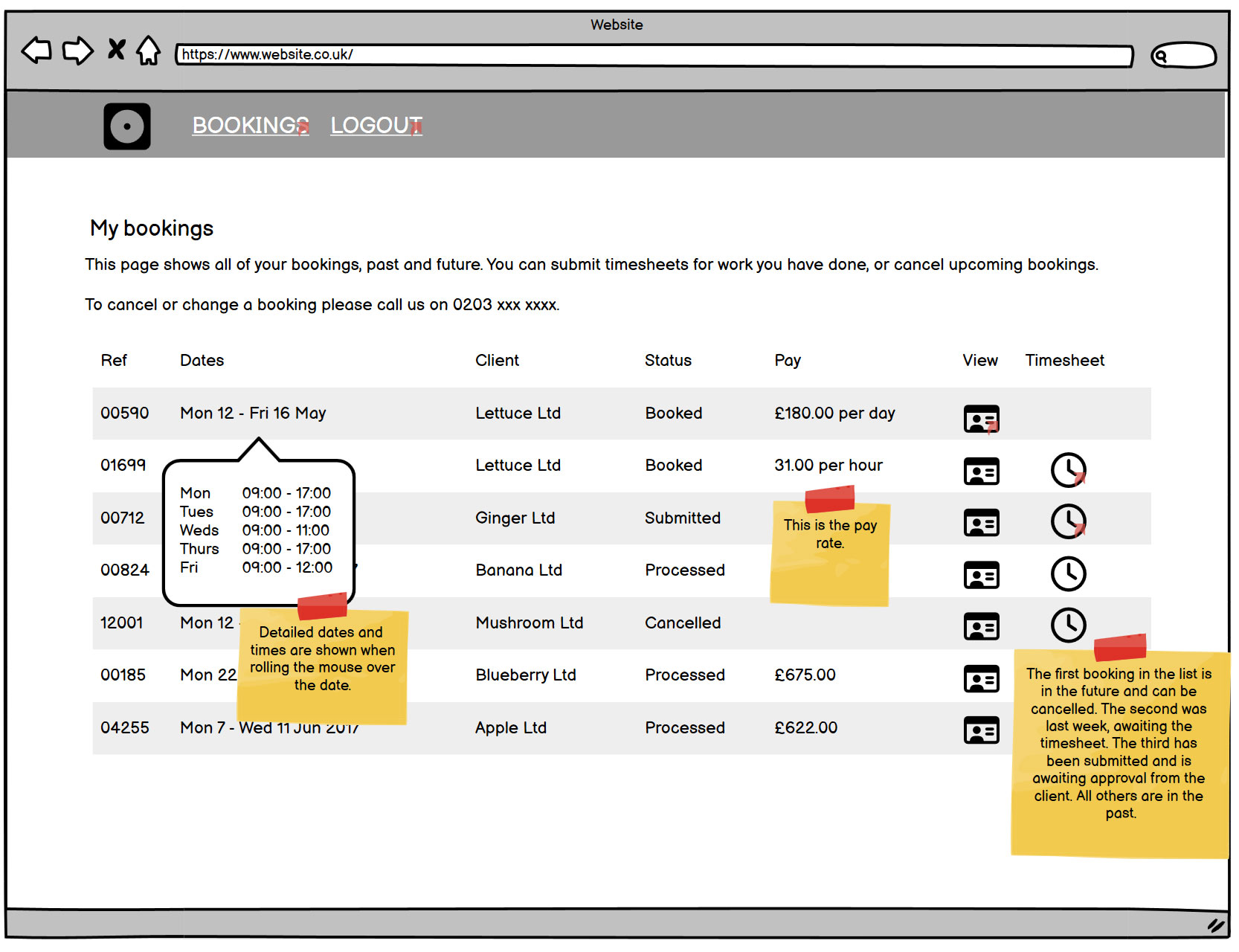
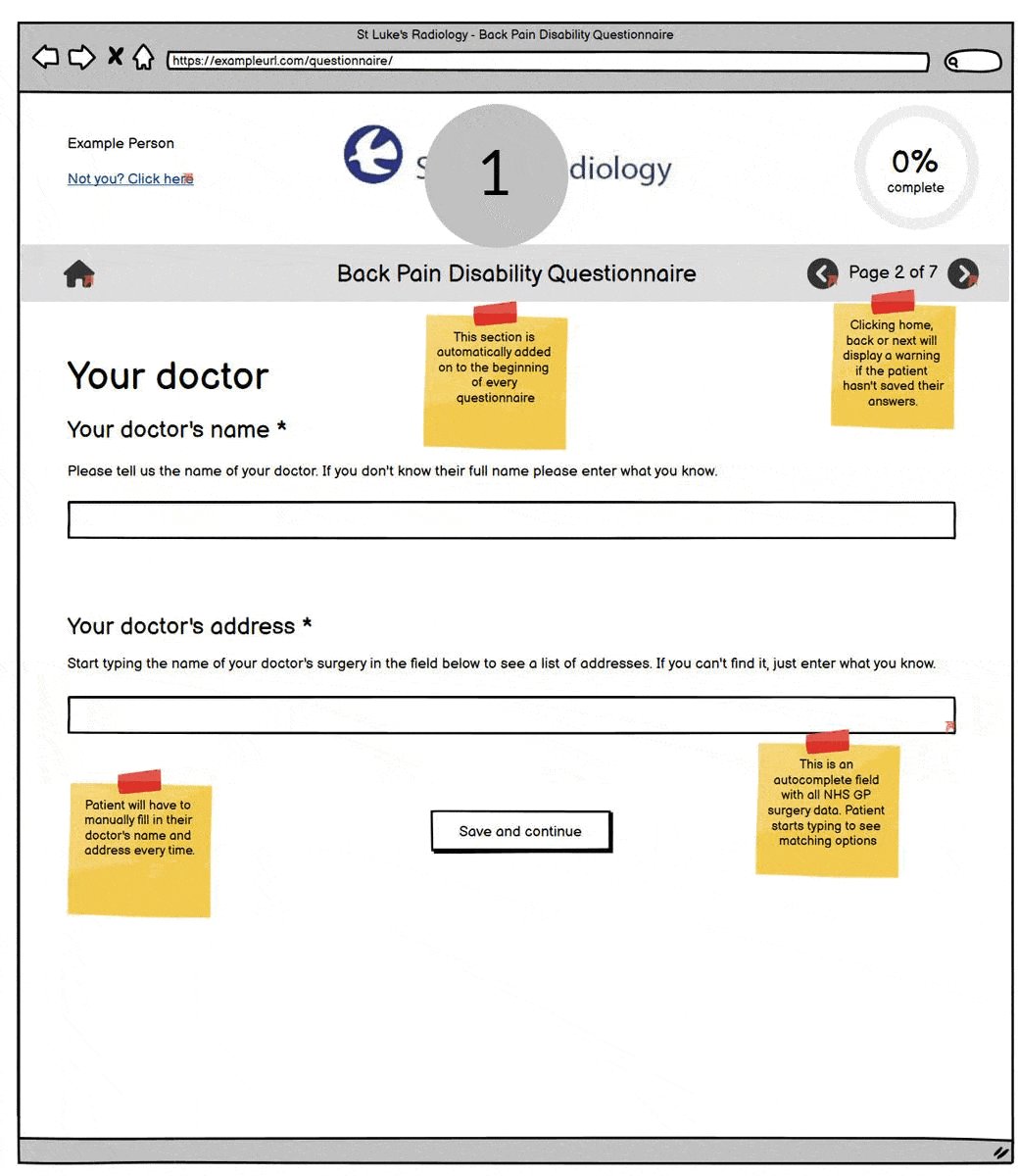
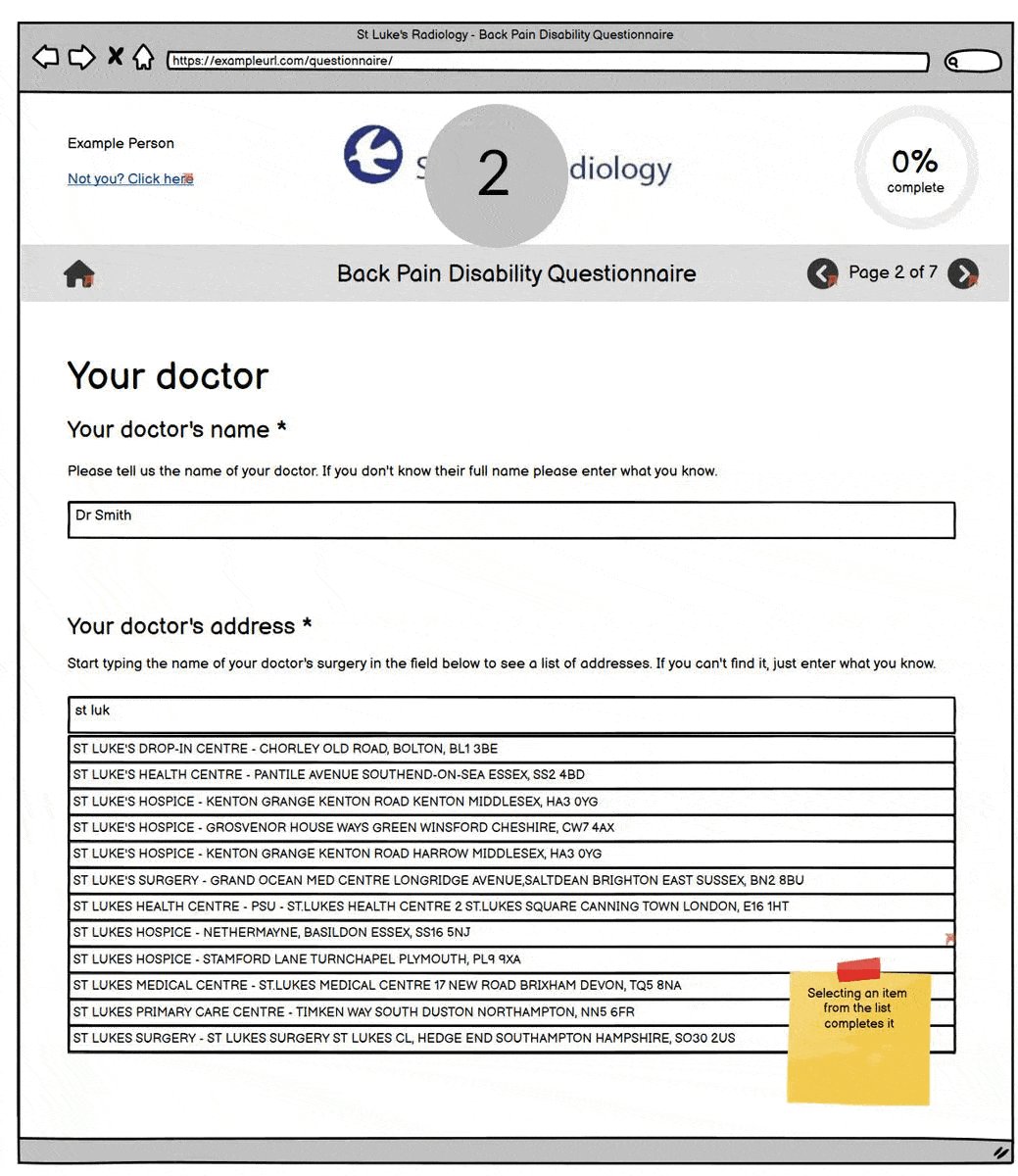
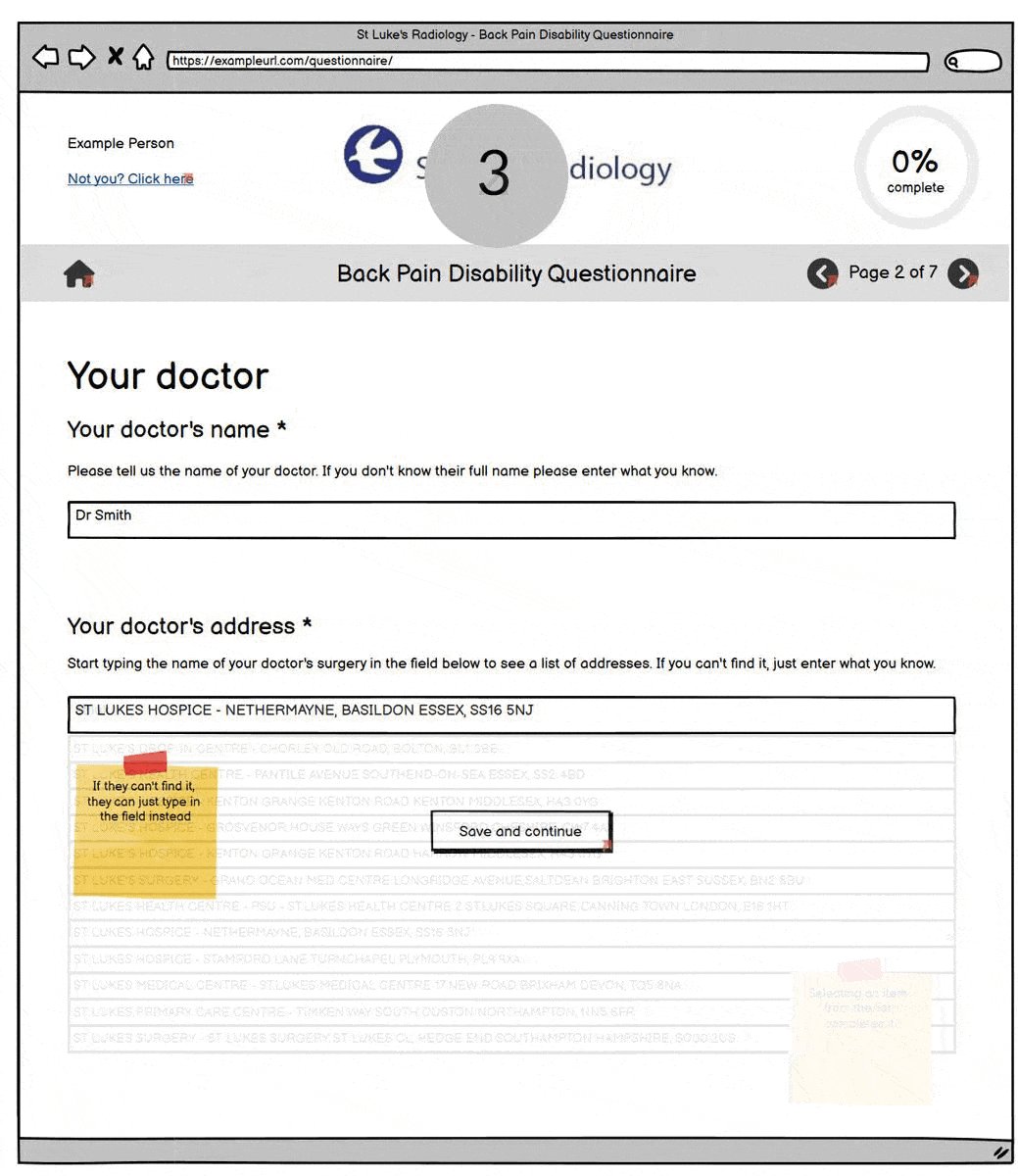
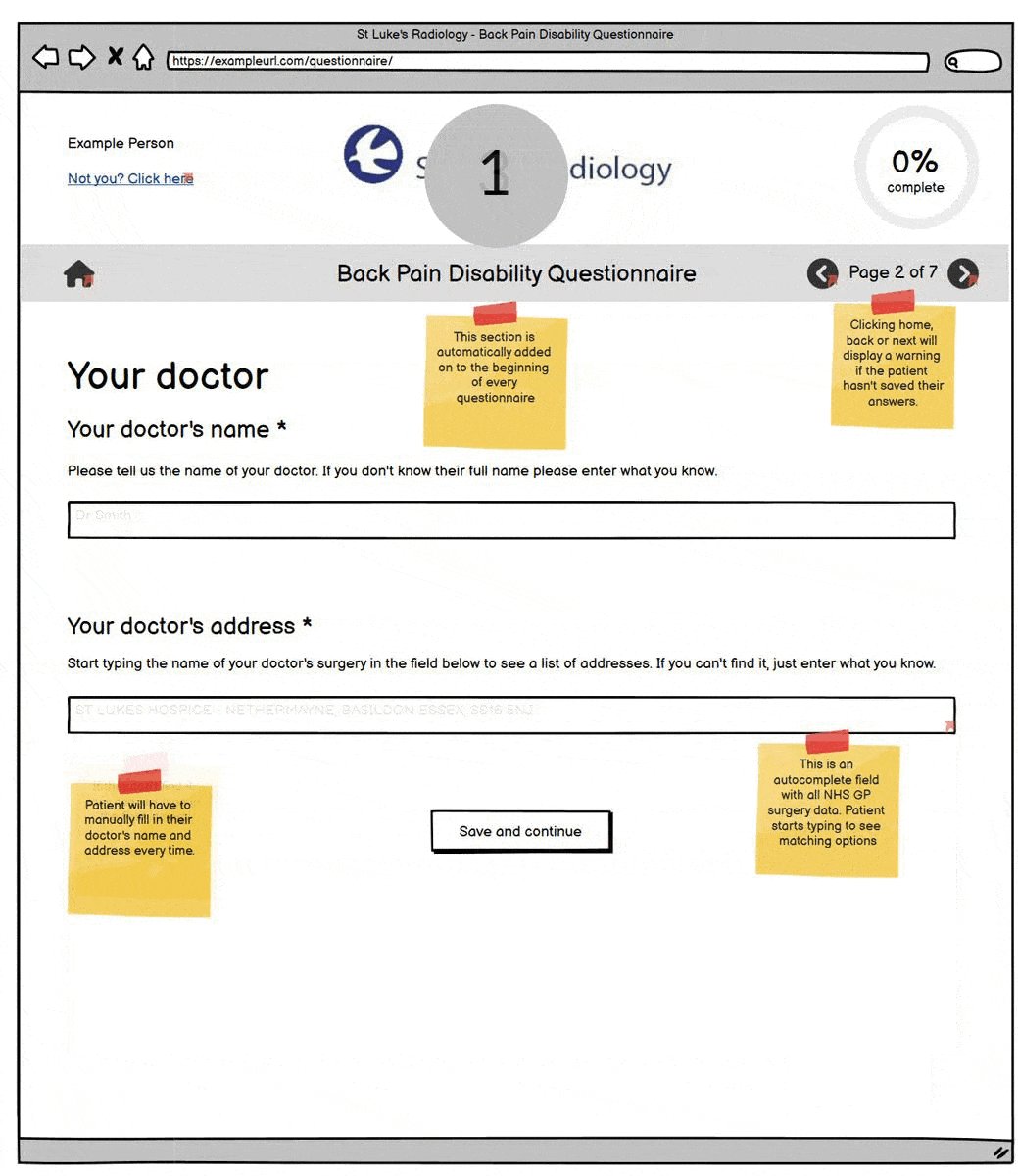
The example image below is three wireframes animated (labelled 1, 2 and 3 at the top) to visually show how the autocomplete field at the bottom of the page works. Balsamiq exports wireframes as PDF documents with clickable links to jump between pages. This really helps the client understand how their website is going to work.

Tools for wireframing
- Balsamiq: this is our favourite, all the wireframes in this post come from Balsamiq. $89 for the desktop version, from $90 per year for the cloud version
- Sketch: a popular tool for MacOS only, starts at $99 per year.
- Adobe XD: part of Adobe's Creative Cloud if you already subscribe to this
- Axure RP: a rapid prototyping tool that allows for advanced interactions, from $300 per year
- Moqups: a cloud-based tool used for wireframing, prototyping, and collaborative design, from €120 per year
In summary
Tagged under: Bluffers guide Build a better website Design