Picture Perfect
Written by Mat
Today we're going to talk about a colourful topic: sourcing incredible images for your website. After all, who doesn't love a stunning visual?
Let's take a look at eight sources for your image - both free and paid.
1. Take your own photos

Don't be shy! Get your camera out and capture your masterpieces. It's fun, and the best part is your images will be truly unique! Plus, you won't have to worry about copyright issues. The camera on your phone is probably good enough to take photos for your website, but just remember to clean the lens before you start, nobody like a smeary picture.
Take a virtual trip around the web and see how others are using images on their sites. This can help you discover new ideas and creative ways to incorporate visuals into your website
2. Free stock photo sites
There are some great free stock images out there - check out Unsplash, Pexels, and Pixabay to find beautiful, top-notch snaps. Most of the time you don't need to credit the photographer (although it's nice to) - make sure to read their guidelines to avoid any hiccups.
3. Commercial stock photos
If you've got room in the budget, websites like Shutterstock, iStock, and Adobe Stock offer a massive selection of images. Remember, quality comes at a price, but your site will look great.
4. Design your own graphics
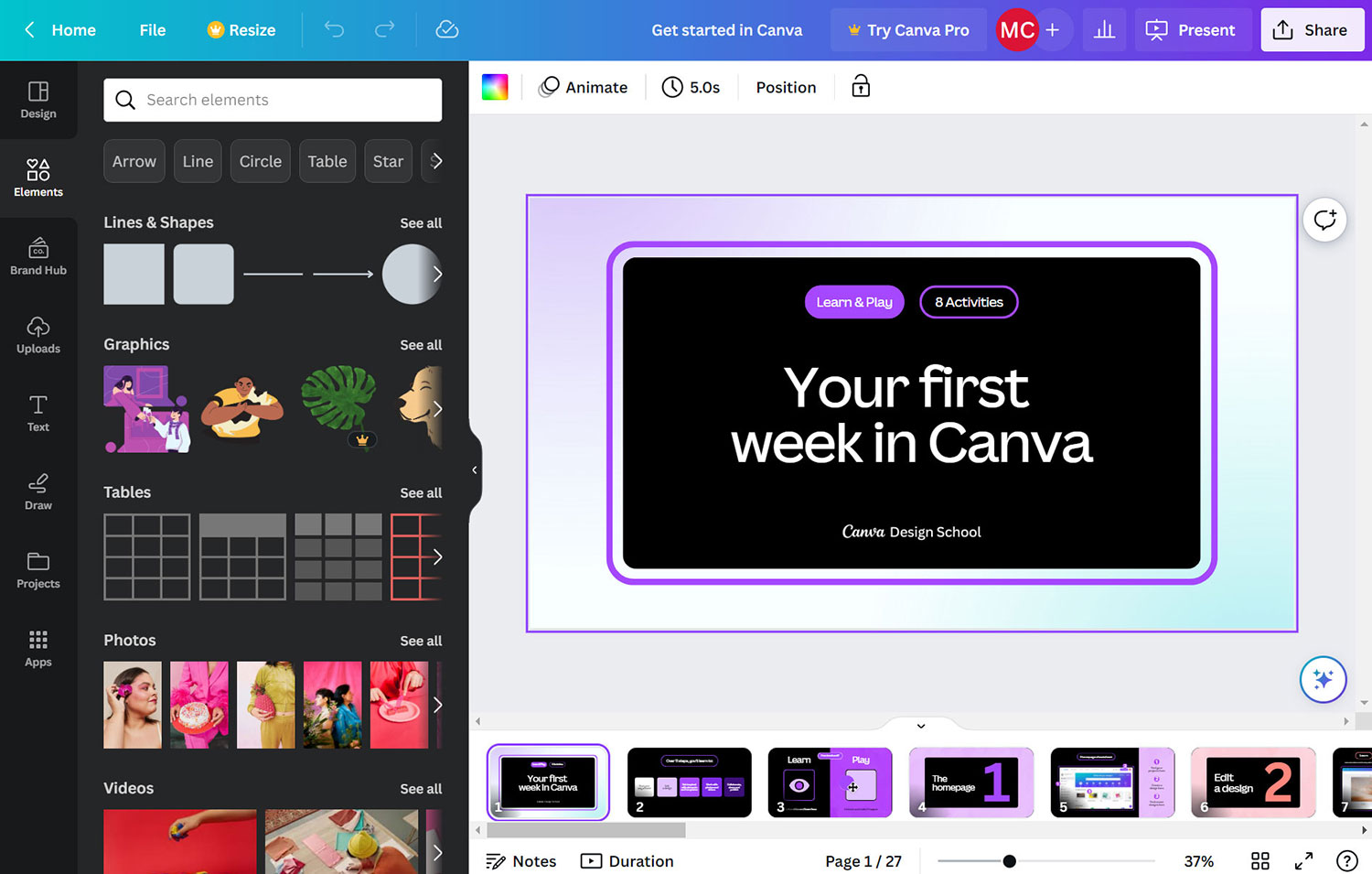
Feeling arty? Why not create your graphics using tools like Canva, Photoshop or Adobe Illustrator? With a bit of creativity and patience, you can whip up bespoke visuals that will make your website truly stand out from the crowd. Add filters, adjust colours, and create collages to make your site unique. Some of these tools can be quite complex, and you're going to need a lot of patience to learn Illustrator if you've never used it before. Canva even has a Design School.
To maintain a cohesive look across your website, you might want to create a visual style guide. This can include your chosen colour palette, fonts, and image styles. A consistent visual identity will make your site look professional and polished. Combine photos, illustrations, icons, and even videos to create a dynamic and engaging website. Just make sure it all fits within your overall visual style guide for a seamless look.
5. Collaborate with a photographer
Why not team up with a talented photographer to create original content? It's a brilliant way to support local talent and score some exclusive images. Plus, it's an opportunity to make new friends in the creative community. A good photographer may charge upwards of £1000 a day, if that's out of your budget then you could consider asking your local college if they have any programmes for student photographers to get real-world experience.
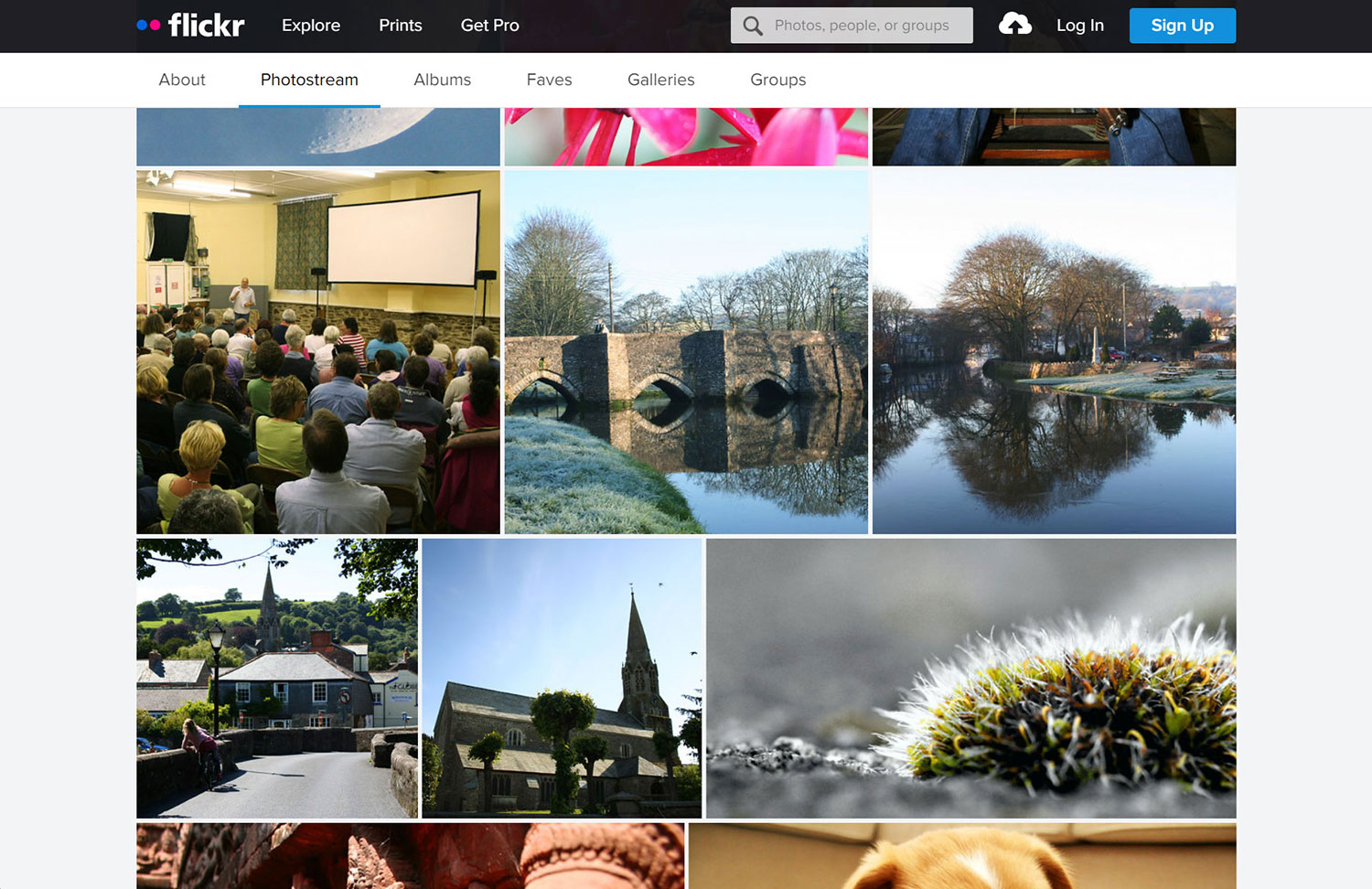
6. Creative Commons images

If you're on the hunt for a specific image, you might find it under a Creative Commons license. Websites like Flickr and Wikimedia Commons are treasure troves for these gems. You'll usually have to credit the creator according to their license requirements, and not all Flickr photos allow you to use them commercially - read the terms below each image. Always respect copyright and licensing rules when sourcing images. It's essential to avoid legal troubles and to give credit where it's due.
7. Ask your followers
Has someone snapped an amazing pic of your product or service? Ask for permission to use their photo on your website. It's a great way to engage with your audience and showcase your brand through their eyes.
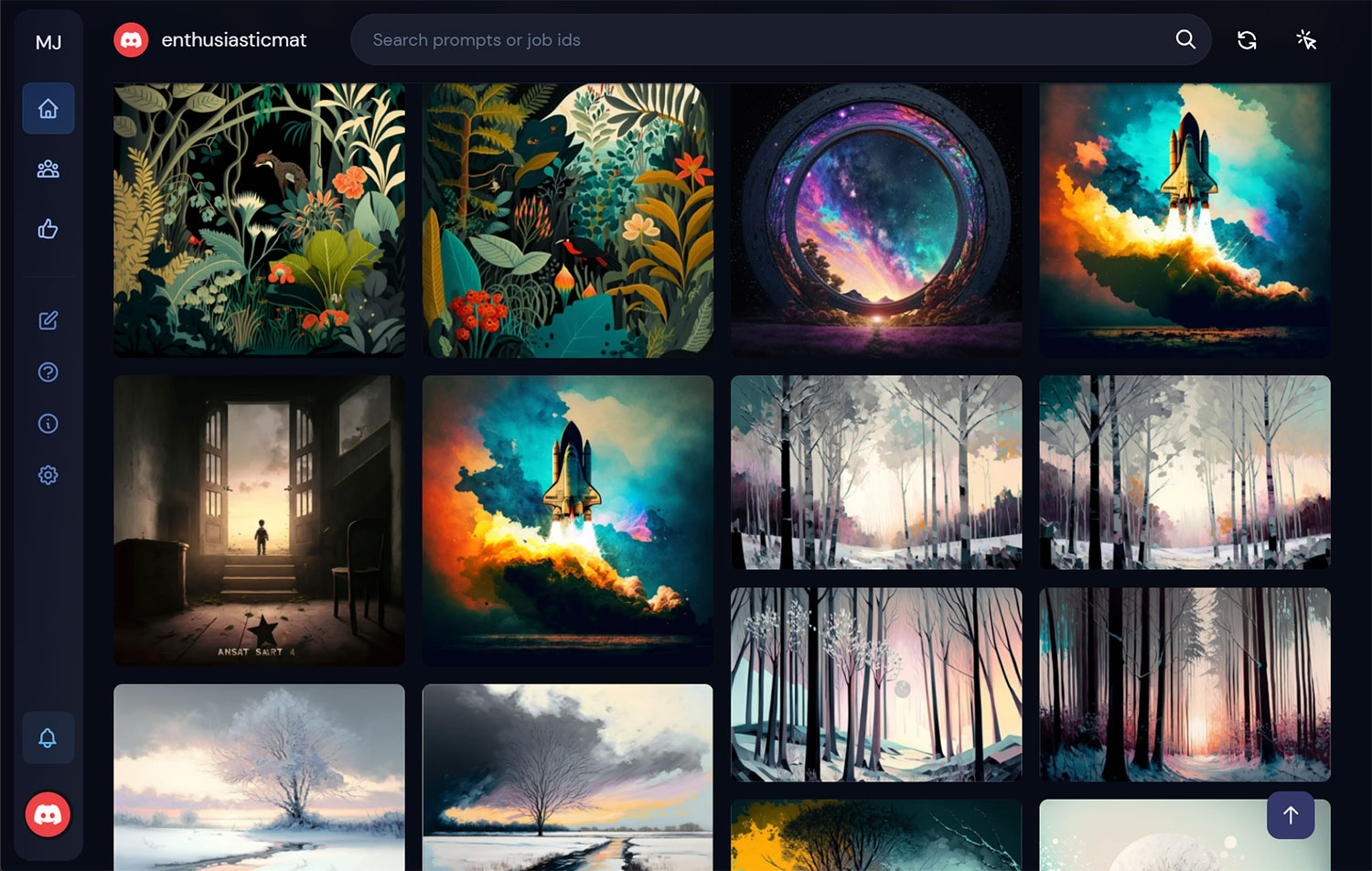
8. AI-generated images

I've written lots about using the new breed of AI tools to generate images here, here and here so I won't repeat myself. Since I wrote these articles, Midjourney has released several updates and the quality of the work is just amazing, so definitely go and check it out but be warned that some people find it a struggle to learn to use the interface via Discord. Finally for AI-generated images of people, check out This Person Does Not Exist. It's sometimes hard to find appropriate photos of people for a website, and this tool doesn't require you to get signed model releases.
Accessibility Matters
Make your website inclusive by adding alt text to your images. This helps visually impaired users understand the content through screen readers. Plus, it's a bonus for SEO, helping search engines to understand your images and rank your site higher.
Ensure your images are optimised for the web by compressing and resizing them appropriately. Tools like TinyPNG and iLoveIMG can do the trick, keeping your site speedy and user-friendly.
In summary
The perfect visual can make all the difference in grabbing your audience's attention, so get out there and start exploring! Now, it's time to put these tips into action and transform your website into a showstopper.
Tagged under: Build a better website Design Content Photography