
Improving accessibility
Written by Mat
It always makes me happy when a new client mentions accessibility requirements at our first meeting (or first call in these Covid times!).
Too many people ignore accessibility completely, despite it being a legal requirement of the Disability Discrimination Act 1995. This requires anyone providing goods, facilities or services to take reasonable steps to allow people with disabilities to make use of them. For websites, this means that any web page available to the public or to employees must be accessible.
Accessibility needs
The first accessibility requirement that most people consider is visitors who are blind or visually impaired, who use software called screen readers to browse the web. If you thought using computers was complicated or annoying already, wait until you see this demo of Jaws, the most popular screen reader:
There are dozens of other kinds of accessibility needs though: those with hearing issues, who have difficulty processing information, people who have seizures on seeing flickering or flashing screens, trouble using a mouse or keyboard, dyslexics and people with colourblindness to name but a few!
The World Wide Web Consortium (W3C), who are kind of in charge of the web, published the second edition of the Web Content Accessibility Guidelines back in 2008. It's a pretty dry read, but luckily we've read it and can summarise it for you!
The four principles
The guidelines use four words as an overview of the principles - I find their choice of words oblique and more than a little unhelpful:
-
Perceivable - this means that a website needs to present information in a way that visitors can use. For example, make sure you include descriptions of graphics for people with vision problems.
-
Operable - your visitors must be able to interact with your website. For example, make sure that visitors who can't use a mouse can still navigate around the site.
-
Understandable - make your website simple to understand. For example, use consistent navigation and colours on your website. Or if a visitor makes an error filling in a form, show them what the problem is.
-
Robust - ensure that your web team build the website to meet standards so that it's usable on browsers now and into the future.
When was the last time you used perceivable or operable in a sentence? I don't think their guidelines are easily understandable :)
Guidelines
Inside each of these four principles, there are a number of guidelines.
Some of these are more technical and are the responsibility of your web team, but if you edit your own site, you need to ensure you follow certain guidelines every time you make a page. The most obvious of these is 1.1.1 Non-Text Content. This states that any non-text content needs to have a text alternative, so each time you insert an image into a page, you should enter a short description of the image which can be read out by a screen reader.
Levels
Some of the guidelines have different levels that you can choose to meet. As an example, 1.2 Time-based Media is about video and audio. Meeting the most basic level, level A, would be providing a written transcript of a video for people who can't hear, or people who can't process information at the speed the video plays. The next level up, level AA, would be providing subtitles for a live video as it's broadcast. The highest level of accessibility, level AAA, involves providing sign language for pre-recorded video.
All of our websites are designed to meet the technical requirements of level A, but more and more we're being asked to meet level AA.
WAVE
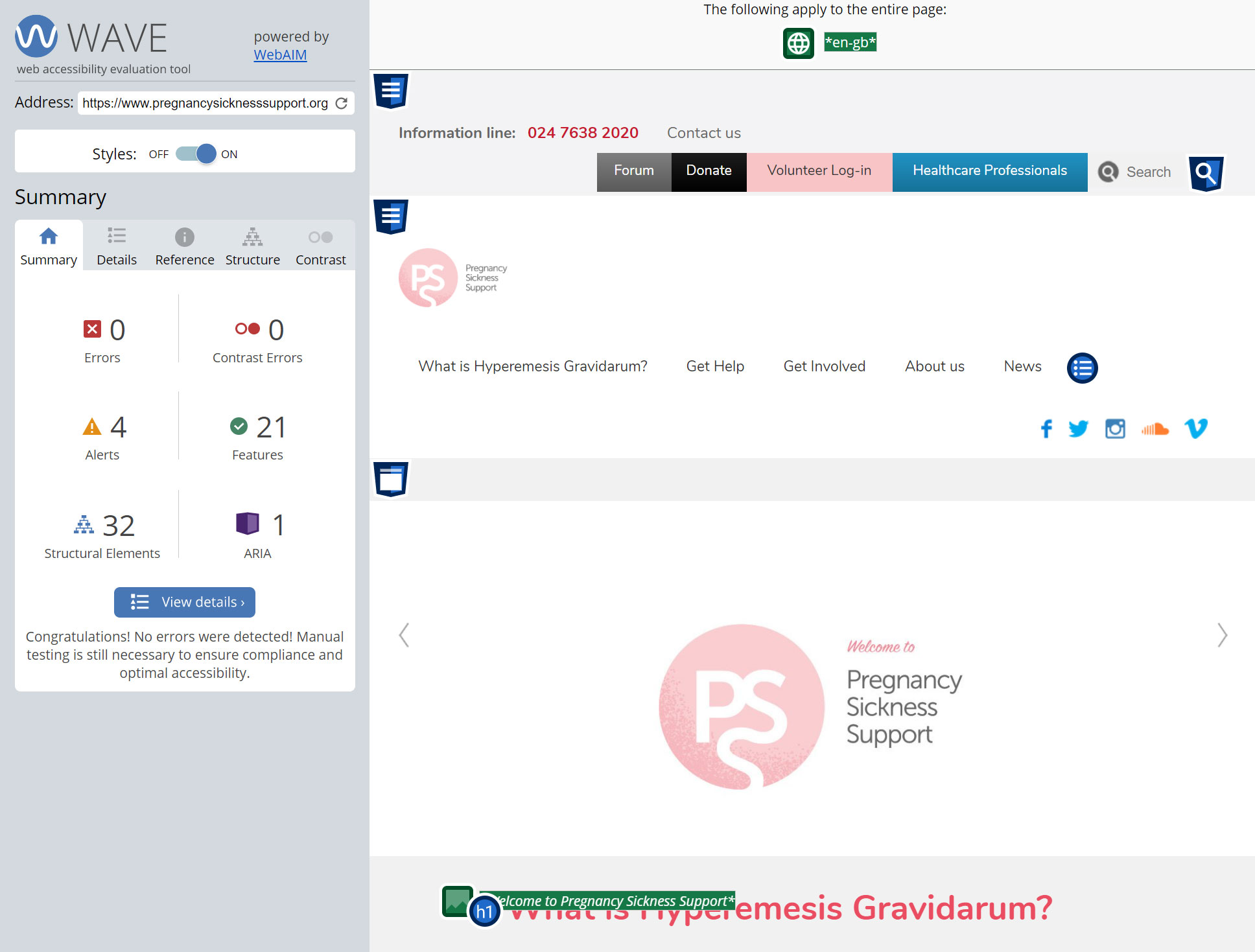
If you're not sure whether your website meets the level of accessibility that you want to offer, one way to check is using WebAIM's excellent WAVE tool. Enter the web page that you want to check (the free version only lets you check one page at a time) and WAVE will highlight issues that it can find, such as text that doesn't have enough contrast with the background colour, images missing alternative text, or empty links that won't make sense to a screen reader. There's also a browser extension for Chrome and Firefox so that you can run it on password-protected areas of websites.

WAVE can't check everything - it's not clever enough to know whether a page is understandable for example, but it does a pretty good job of spotting issues with the other three principles. Amusingly it finds a number of issues with the W3C's own home page.
If WAVE flags up contrast errors, there are a range of tools such as Image-Color's Contrast Checker that can help you find colours that pass the level AA and level AAA contrast requirements.
We've recently started using it as part of our development process, and we hope you find it useful too.
If you're keen to improve the accessibility of your website, get in touch to discuss the options!
Tagged under: Build a better website Hot topics Design Accessibility