
The mobile web
Written by Mat and Kat
 As more and more people use mobile phones to browse the internet, it's now critical that your website looks good on a mobile phone.
As more and more people use mobile phones to browse the internet, it's now critical that your website looks good on a mobile phone.
Your website will be usable on a mobile, but we can now create a layout especially for use on smartphones.
If you're considering a mobile version of your website, here are our design tips:
Make it plain
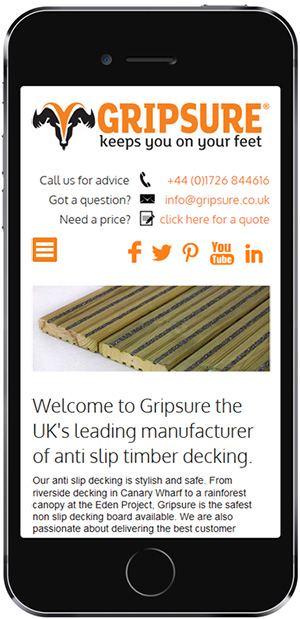
Black text on a white background is easier to read on a small screen. Remove background images and styling to further aid readability.
Keep it quick
Mobile connections can be slow so we remove large animations. Don't lose your visitors because they get bored waiting for your page to load!
No Flash
Apple famously don't support Adobe Flash on the iPhone and iPad, so we've stopped using it altogether.
Don't make them choose
Automatically redirect mobile users to the mobile version of your site so that they can quickly find what they want.
Call to action
Make your phone number prominent to make it easy for your visitors to call you.
Tagged under: Build a better website Design Mobile Responsive design